UGS WooCommerce dupliqués ? Comment être certain que notre produit n'est pas déjà présent dans notre boutique.
Dans l'univers tumultueux de la gestion d'une boutique en ligne avec WordPress, un détail souvent négligé, mais crucial est la gestion des UGS (Unités de Gestion de Stock) dupliqués. Bien que WooCommerce affiche un message d'erreur lorsque l'UGS est déjà utilisé, ce dernier peut facilement se perdre dans le tumulte des nombreuses notifications, surtout pour les administrateurs de sites gérant des milliers de produits.
Le Dilemme des Messages Inaperçus
Imaginez cette situation : vous êtes plongé dans la gestion de votre boutique en ligne, ajoutant produit après produit. Tout est une question de rapidité et d'efficacité. Mais voilà, un message d'erreur concernant un UGS dupliqué apparaît - un message si subtil et similaire aux autres notifications qu'il pourrait passer inaperçu. Cette situation n'est pas rare et peut conduire à des complications majeures, essentiellement si votre catalogue produit est vaste.

L'Importance Cruciale de l'UGS
Un UGS bien géré est un pilier dans le monde de l'e-commerce. Il assure non seulement un suivi efficace du stock, mais aide également à éviter la confusion et les erreurs potentielles liées aux produits. Un UGS dupliqué peut mener à une gestion de stock chaotique, à des erreurs de commandes, et à une expérience utilisateur diminuée. D'où l'importance de ne pas manquer ce fameux message d'erreur.
Solution Simple et Efficace pour les UGS WooCommerce dupliqués
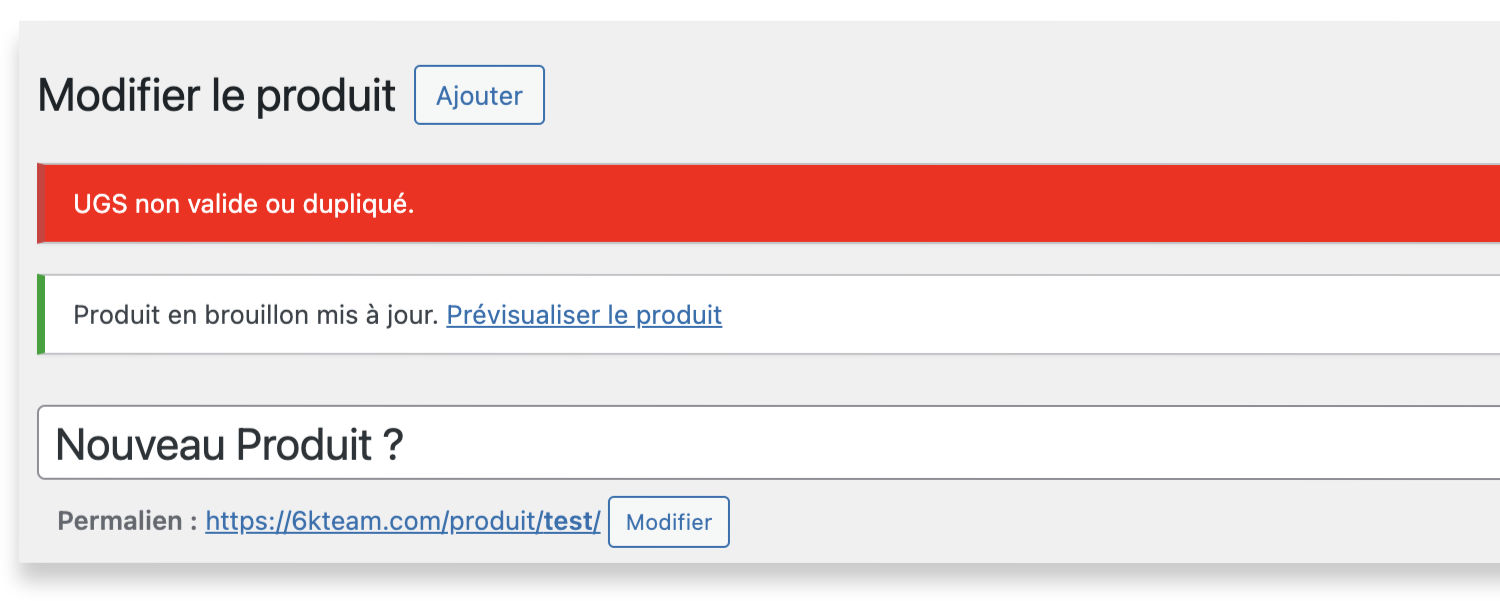
Heureusement, la solution est à portée de main. Un simple ajustement dans votre fichier functions.php peut transformer ce message d'erreur en un signal rouge vif impossible à manquer. Voici la démarche :
- Ouvrez le fichier
functions.phpde votre thème WordPress. - Ajoutez le code suivant :
3. Enregistrez et actualisez votre backend WordPress.
Ce petit bout de code sert à transformer le message d'erreur en une alerte rouge éclatante. Si le rouge n'est pas votre couleur, n'hésitez pas à le remplacer par toute autre teinte qui saura capturer votre attention.
En conclusion, ce simple ajout peut grandement améliorer la gestion de votre boutique en ligne, en s'assurant que les erreurs d'UGS ne vous échappent plus. N'oubliez pas : dans le domaine de l'e-commerce, chaque détail compte.
Et vous, avez-vous déjà rencontré ce problème d'UGS dupliqué ? Partagez vos expériences et solutions dans les commentaires ci-dessous. Votre contribution pourrait aider de nombreux administrateurs WordPress à optimiser leur gestion de boutique en ligne.
Votre avis compte – laissez un petit message dans les commentaires si cette astuce vous a été utile !

